Write with confidence

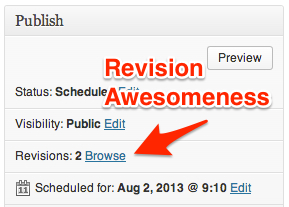
Explore Revisions
From the first word you write, WordPress saves every change. Each revision is always available. Text is highlighted as you scroll through revisions at lightning speed, so you can see what changes have been made along the way.
[Read more…] about WordPress 3.6 – Favorite Features